Atmospheric Effects for Realism
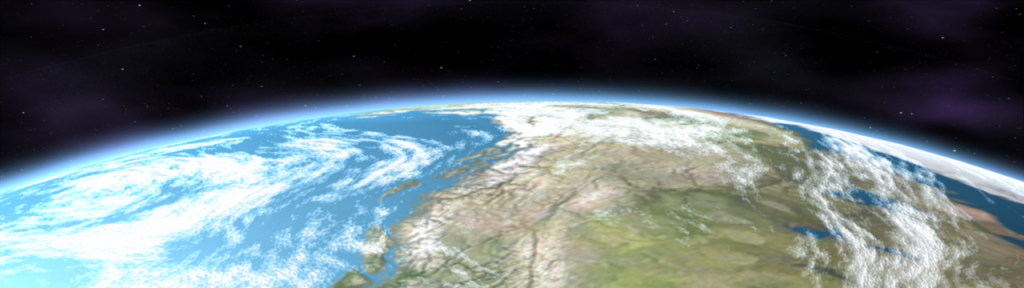
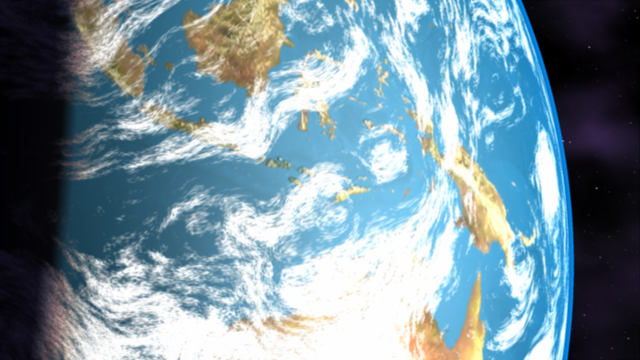
Earth is not just a surface and some clouds. It’s enveloped in discrete layers of transparent gas. Sunlight is refracted by the density of these layers; the shorter blue wavelengths are scattered first creating a noticeable sky blue “halo” that hugs the curve of the planet and is visible from space, especially in low-orbit when viewed to the horizon.
Adding the halo effect to your images is not only scientifically accurate, it creates a visual metaphor as well. The Earth glows 4x brighter than the moon. Against the cold darkness of space it becomes angelic, luminous, beautiful. Looking back at the Earth should have an emotional impact – it’s not just a ball of twisting coastlines and fractal clouds…, it is an oasis. It is home.
#4 – Primivol as Atmosphere

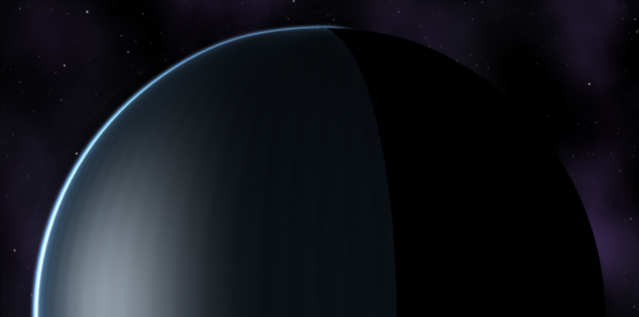
Primivol creates a glowing atmosphere
Primivol by inagoni is an intimidating plugin but it’s Volumetric Cloud primitive makes the perfect atmosphere. At it’s stripped-down “core” state, the Primivol Cloud is a simple sphere, a volumetric bubble. Scaled and positioned to match your planet, Primivol will naturally show a falloff “fresnel” effect appearing brighter and opaque around the edges the way the atmosphere should.

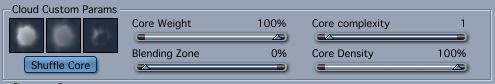
Primivol’s core set to be as un-cloud-like as possible

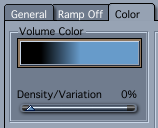
Primivol’s color gradient controls the color, brightness, and edge-transition

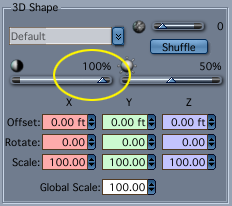
3D shape is “blanked out”

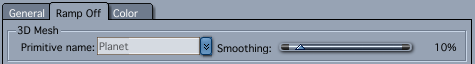
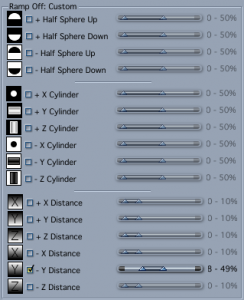
Primivol’s Ramp Off set to reference a 3D Mesh, in this case the planet
There’s just one flaw in creating this atmosphere bubble: Primivol Clouds cannot receive scene shadows. That means our atmosphere will glow all the way around the planet, even on the night side where it should be completely dark. Primivol has an internal control panel to handle self-shadowing, either by referencing a single Distant Light in the scene (very slow) or by faking an internal direction light (faster, but still slow).
But these methods won’t work for us. Our atmosphere isn’t dense enough to absorb 100% of the light, and since it can’t “see” the solid planet we end up with a night sky that glows like neon. We want that glow on the day-side, and we need the bubble to remain mostly transparent. Don’t worry, I have another trick that will do the job – and much faster than calculating shadows.In the Fall Off panel I’ve turned on the custom ramp off gradient for -Y Distance. Picture the Primivol core as a “ball”. The Ramp Off setting defines the visibility of the sphere along the Y axis: 0% is the “front” edge of the sphere (-Y), 100% is the “back” edge (+Y). Although my settings are obscured in this pic, my cloud is completely invisible up to the first 28% of the “ball” where I have set the low slider. The visibility smoothly ramps up to 49% (just short of center) where I have set the high slider. Beyond the high slider the back half of the ball is fully visible.

Hiding the planet’s shader helps when working with Primivol
Depending on where my sun is in relation to the Primivol cloud, I could use the X axis or even the Z axis (if for some reason my planet has tipped over on its side). It doesn’t really matter, so long as the night side points away from my sun light it will appear as though the planet is casting a solid shadow. I set the high slider at 49%, not 50%, because it allows the glow to wrap slightly past the sunset line, as though light is being scattered in the upper atmosphere around the curve of the Earth.
Primivol is $22, available at inagoni.com
#5 – Fog/Fire as Aurora Borealis
If you don’t own Primivol, you may be tempted to try the above trick with Carrara’s volumetric Fog – but forget it. Like Primivol, Fog can glow and take the shape of a sphere. Unlike Primivol, there are no workarounds to get it to receive the planet’s shadow, and the Fog primitive is patchy and uneven – I couldn’t get it to look anything like an atmosphere. And there is another issue: Fog will cause other shaders to glow and doesn’t play nice with shader transparency, destroying your cloud shaders.
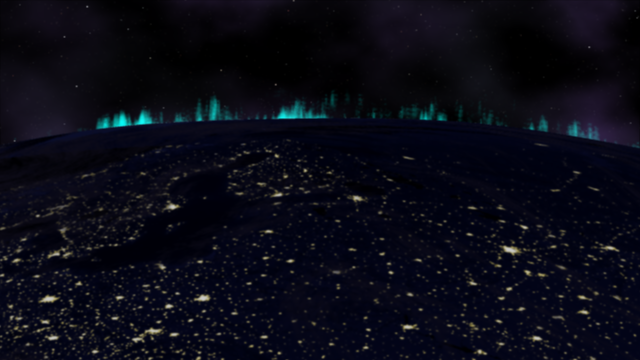
But Fog might make an interesting Aurora Borealis. Set to cylinder and aligned with the planet’s axis, Fog can mimic the Aurora’s eerie electric glow and curtain effect. It even animates. Carrara’s Fire primitive also works in cases where you would like the Aurora to be spikier. In either case I would probably still go with the superior Primivol, but hey, I’m trying to get to 10 here….

Carrara’s Fire primitive makes a passable Aurora
#6 – Falloff Transparency
 One final tip for creating an atmosphere requires a Falloff Shader like the one included in Shader Ops or Shoestring Shaders. Duplicate your cloud sphere but add a new shader: A light blue color chip is placed in the glow channel, and the Falloff Shader is added to the Alpha channel. In the case of Shader Ops you will need to add the Invert Shader to reverse the falloff so the edges are bright and the center is clear.
One final tip for creating an atmosphere requires a Falloff Shader like the one included in Shader Ops or Shoestring Shaders. Duplicate your cloud sphere but add a new shader: A light blue color chip is placed in the glow channel, and the Falloff Shader is added to the Alpha channel. In the case of Shader Ops you will need to add the Invert Shader to reverse the falloff so the edges are bright and the center is clear.
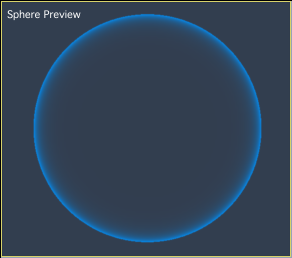
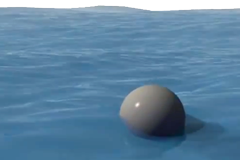
This essentially gives a similar look to our Primivol bubble above, but the effect is not volumetric. However, as a shader it may be easier to control. It might be possible to calculate Falloff in the transparency channel, complete with absorption and in-scattering, as well as subtle refraction to create various atmospheric effects, but in the image below I simply deleted the night-side of the sphere in the vertix modeler.

Falloff Shader applied to a half-sphere











Nice work, Holly! It must have taken quite a while to put all this together.
Excellent work, Holly. You took this much further than I have, so I’ll be using these tips! I tried a few planet generators, and not too pleased with any of them. I’ll have to try the one you referenced now, so thank you for putting all this together.
FD
Great info, thanks for putting this together. Posting this in a pdf will earn you extra stars (and planets).
thanks Holly, really informative and well structured – you rip 🙂
Excellent Holly
Thank you
8068
Thank you Holly!